Ein Widget ist ein funktionaler Teil auf Ihrer Website, der es Ihren Kunden ermöglicht, den Inzahlungnahmeprozess zu starten, ohne die Website zu verlassen.
Das im Bild gezeigte Widget wird auf Ihrer Website in angepasster Größe angezeigt. Besucher Ihrer Website können die Marke, das Modell und den Fahrzeugtyp Ihres Fahrzeugs auswählen und auf den Button "Jetzt Bewertung einholen" klicken. Damit starten sie den Prozess der Inzahlungnahme.

Die Einbindung auf Ihrer Website ist in wenigen Schritten erledigt. Im Folgenden erklären wir Ihnen Schritt für Schritt, wie das funktioniert.
1. Vorbereitung
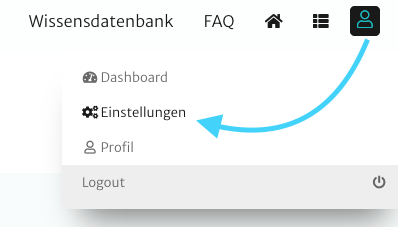
Loggen Sie sich auf sell-from-home ein und begeben Sie sich in den Bereich Einstellungen. Dafür klicken Sie auf das User-Icon am oberen rechten Bildschirmrand und dann auf "Einstellungen".

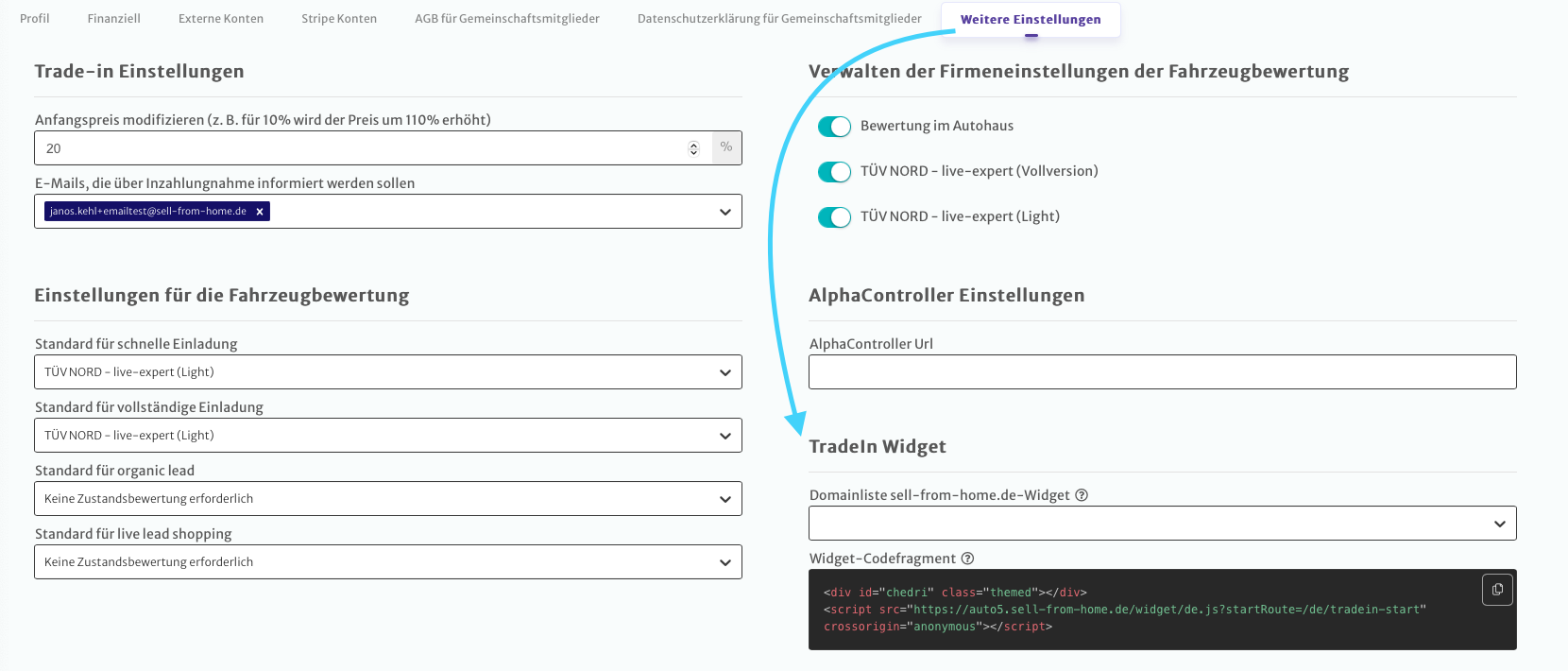
In der Übersicht klicken Sie auf "Meine Firma" und dann auf den Reiter "Weitere Einstellungen".
Unten rechts sehen Sie den Bereich "TradeIn Widget". Um das Widget auf Ihrer Website anzuzeigen, müssen Sie hier Ihre entsprechende Webadresse (genannt Domain) eintragen.

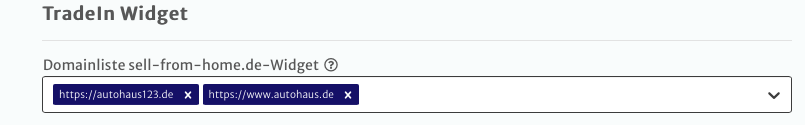
Sie können hier auch mehrere Domains eintragen. In der Regel reicht es aus, dass Sie die Webadresse mit dem entsprechenden Protokoll ("http" oder "https") und ohne "www" eingeben. Wenn Sie sich nicht sicher sind, wie Ihre Domain-Einstellungen konfiguriert sind, können Sie auch mehrere Varianten eintragen.
Beispiel:

Nun ist Ihre Domain für die Verwendung des sell-from-home-Widgets freigeschaltet.
Wichtig! Sie müssen der Inhaber der Domain sein bzw. zur Verwaltung dieser Domain berechtigt sein. Mit dem Eintragen der Domain bestätigen Sie uns das.
2. Das Script im Header der Website ausführen
Bauen Sie den folgende Teil nach dem Header-Tag im Quellcode der Website ein.
Wichtig! Ersetzen Sie "autohaus123" mit Ihrer eigenen Subdomain bei sell-from-home.
<script
src="https://autohaus123.sell-from-home.de/widget/de.js?startRoute=/de/tradein-start" crossorigin="anonymous">
</script>
3. Anzeigen des Widgets auf Ihrer Website
Jetzt können Sie das Widget beliebig oft auf Ihrer Website einbinden. Fügen Sie dazu nur noch das folgende "div" an der gewünschten Stelle im Quellcode Ihrer Website ein.
<div id="chedri" class="themed"></div>
